I'm Gyurim, a designer who creates user-centric products having responsibility even for a single pixel.👋🏻
Scroll Me
Scroll Me
지금까지 쌓아온 저의 소중한 경험들을 소개합니다.

2008.03-2011.02
2011.03-2015.02
평점 4.22 / 4.5
미술학 학사
2015.03-2017.02
평점 4.5 / 4.5
미술학 석사(논문 제목: 역량 기반 아동색채교육의 개념화를 위한 기초 연구)
2018.05-2018.10
디지털 UX/UI디자인(웹디자인,웹퍼블리셔) 양성과정 수료

2018.11-2019.11
주임
웹/앱 디자인 및 퍼블리싱
2020.01-2020.03
주임
웹 디자인 및 온라인 사이트 관리
2020.04-2020.07
주임
웹/앱 디자인 및 퍼블리싱
2021.02-2022.06
주임
웹 디자인 및 퍼블리싱
2022.07-현재
그래픽 디자인 및 온라인 포토샵 교육과정 교강사
제가 할 수 있는 작업들의 내용을 소개합니다.

좋은 디자인은 좋은 기획에서부터 시작됩니다. "BACK TO BASIC"이라는 말처럼, 저는 디자인의 기초가 되는 기획을 매우 중요하게 생각하고 이에 임합니다.

저는 기업이 추구하는 분위기와 제작 목적에 맞는 포스터, 로고, 배너, 상세페이지, 프로모션 페이지 디자인이 가능합니다.

저는 항상 사용자의 입장에서 생각하며, 사용성을 고려한 인터페이스를 디자인합니다. 더불어 정보 간의 중요도가 잘 나타나 있고, 사용하기 간편한 디자인을 추구합니다.

저는 모든 요소들과 구조의 크기를 퍼센트 값으로 구성하여, 변화하는 디바이스 크기에도 유연하게 적응되는 웹페이지를 구현할 수 있습니다.

저는 DOM 구조를 이용하여 웹페이지의 전반적인 레이아웃을 구성할 수 있습니다. 또한 이에 기초한 HTML 구조 작성, CSS 스타일 적용 및 Javascript와 jQuery를 사용한 동적 구현이 가능합니다.

실제 디자인에 앞서, 저의 꼼꼼한 분석력과 끝없는 호기심으로 기존 디자인의 문제점을 찾고 이를 개선하기 위한 대안들을 제시할 수 있습니다.
-
원하시는 작업이 목록에 없나요?
저는 항상 열린 배움의 자세로 새로운 것도 빨리 배우니 걱정하지 마세요!
하나하나 정성을 가득 담아 작업한 작품들을 소개합니다.
열람을 원하시는 작품을 클릭해서 상세 내용을 확인해 보세요.


벤치마킹 – 디자인 - 구현
2022
Adobe Photoshop, Adobe Illustrator, HTML/CSS, Javascript, jQuery
#친근함 #따뜻함 #쉬움
검은고딕, Noto Sans KR, Montserrat
#FF7117
#FEF5EB
#E5FFED
#04C65F
#D73F34


벤치마킹 - 디자인 - 구현
2022
Adobe Photoshop, Adobe Illustrator, HTML/CSS, Javascript, jQuery
#다정함 #편리함 #쉬움 #아기자기
상주곶감체, Noto Sans KR
#FFF6b1
#BC8D3C
#F6E1DD
#9A4CD6
#2D5A80


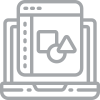
2018년 작업했던 정적 웹 프로젝트를 반응형 웹으로 재작업하였습니다. 작업을 시작하기 전 자료분석 과정을 통해 파악한 문제점을 바탕으로 리뉴얼의 방향을 잡았습니다. 이 문제점들로부터 도출한 리뉴얼 방향은 빵집이라는 아이덴티티를 잘 보여줄 수 있고, 소비자들로 하여금 웹사이트를 활용하게 만들고, 최신 트렌드에 맞춰 넓고 시원한 느낌으로 공간을 활용한 웹사이트를 만드는 것이었습니다. 전반적인 웹사이트의 활성화를 위하여 웹사이트 접속을 독려하는 온라인 한정 이벤트, 가맹점 개설 관련 정보, 딜리버리 주문 등의 장치를 활용하려고 하였습니다.


video 엘리먼트를 배경에 삽입하는 법을 배운 후, 개인적으로 원하는 주제를 선정하여 메인페이지의 레이아웃을 재구성하고 여기에 어울리는 폰트와 컬러를 사용하여 리디자인하였습니다. 블루문이라는 브랜드 이름에 어울리게 달 모양 로고의 절반 정도 지점을 헤더 영역과 겹치게 하여, 마치 달이 맑은 밤하늘에 떠 있는 것과 같은 화면을 표현하였습니다. 또한 전체적으로 CSS의 transition 속성을 이용하여 자연스럽게 변하는 효과를 주었습니다. 주조색은 기존 블루문 로고의 텍스트 컬러인 deep톤의 purplish Blue를 그대로 사용하여 웹페이지 전반적으로 통일된 안정감을 주었습니다. 보조색 역시 기존 블루문 로고에서의 달 색상에서 추출한 light톤의 purplish Blue를 사용하여 주조색과 톤온톤 배색하였고, 블루문 맥주의 상쾌하고 시원한 느낌을 연상시킬 수 있도록 하였습니다. 강조색은 주조색과 반대색조이며 준보색 관계이며, 보조색과는 유사색조이며 준보색 관계에 있는 light grayish톤의 Orange를 사용하여 맥주의 부드럽고 풍부한 느낌을 연출하였습니다.
벤치마킹 - 기획 및 설계 – 디자인 - 구현
2018.07.18~2018.07.19
Adobe Illustrator, HTML/CSS
#상쾌함 #시원함 #풍부함 #부드러움
Montserrat, Galada
#101D49
#96C2EC
#AC9766
#BBBBBB





마우스 휠을 움직일 때마다 페이지가 함께 움직이는 스크롤 원페이지 형식의 웹 메인 페이지입니다. height 함수를 이용하여 사용자의 브라우저 창 크기를 알아내 자동으로 리사이징 되도록 구현하였으며, 마우스가 움직일 때마다 두 개의 각각 다른 꽃잎 이미지가 서로 다른 위치로 움직일 수 있도록 mousemove 이벤트를 사용하였습니다. 미스 디올의 향수가 장미를 원료로 하고 있기 때문에 이 이벤트를 사용하여 마치 장미 꽃잎이 눈앞에 흩날리는 듯한 느낌을 연출하였습니다. 마우스 휠의 움직임뿐만 아니라 웹페이지 하단 중앙부에 위치한 네비게이션 메뉴를 클릭해서도 해당 페이지로 넘어갈 수 있도록 하였습니다. 또한 removeClass와 addClass 함수를 이용, 현재 페이지 위치에 css 속성을 부여함으로써 사용자가 현재 어느 페이지에 있는지 쉽게 알 수 있도록 구현하였습니다. 스크롤 이벤트를 발생시키는 animate 함수 앞에는 stop() 함수를 추가함으로써, 혹시라도 실행되지 못하고 큐에 쌓여 있는 이벤트들을 삭제하여 웹페이지의 사용성을 높였습니다.
벤치마킹 - 기획 및 설계 – 디자인 - 구현
2018.08.30~2018.08.31
Adobe Photoshop, HTML/CSS, Javascript, jQuery
#여성스러운 #향기로운 #우아한 #섬세한
나눔명조, Gothic A1, Courgette
#E3ABB3
#F8F0F2
#555555
#612636




반응형 웹의 개념을 배우면서 처음 제작한 프로젝트입니다. 기존의 웹사이트 역시 반응형으로 구현이 되어 있긴 하지만, 브랜드가 가지고 있는 독특하고 재미있는 이미지에 비해 정적으로만 구현되어 있는 점이 아쉬웠습니다. 따라서 브랜드 로고 자체에서 보여지는 아기자기하고 귀여운 느낌과 어울릴 수 있는 포인트 폰트를 사용하였고, 알록달록한 매장 분위기와 제품들을 돋보이게 하기 위해 레이아웃에서의 색 사용은 최소화하였습니다. 따라서 웹사이트에 사용된 사진들과 조화롭게 보일 수 있는 무채색 계열의 색상을 주로 사용하였으며, 예술적이고 영감을 주는 것으로 알려진 Purple 계열의 색상을 포인트 컬러로 사용하였습니다. 프로젝트를 완성할 때까지 "놀라움으로 가득한 곳", "즐거운 놀이 공간"이라는 브랜드의 슬로건을 항상 염두에 두고 작업하였고, media query를 사용하여 스크린 크기에 따라 총 7단계를 거쳐 레이아웃이 변화되도록 제작하였습니다.
벤치마킹 - 기획 및 설계 – 디자인 - 구현
2018.09.28~2018.09.29
Adobe Photoshop, Adobe Illustrator, HTML/CSS
#독특함 #즐거움 #아기자기 #영감
나눔스퀘어, Noto Sans KR, Quicksand
#212121
#FFFFFF
#E0D1E7
#9865AA





반응형 웹페이지 구현을 배운지 얼마 되지 않아 스스로 기획 단계에서부터 구현까지의 과정을 시도한 웹사이트입니다. media query를 사용하여 스크린 사이즈에 따라 총 4단계로 레이아웃이 변경되도록 구현하였으며, 특정 영역들을 숨기고 나타내는 데 display 속성을 적절히 사용하려고 하였습니다. 기존의 사이트에는 너무 많은 정보들이 좁은 공간에 빽빽하게 들어차 있어 답답한 느낌을 주었다면, 제가 리뉴얼한 사이트는 넓은 공간을 시원하게 활용하면서도 호텔 사이트에 꼭 필요한 정보들을 놓치지 않으려 노력하였습니다. 메인페이지의 슬라이드는 Bootstrap을 이용하여 구현하였으며, 체크인과 체크아웃 날짜를 선택할 수 있는 input box에는 jQuery UI를 이용하여 클릭 시 달력 창이 팝업될 수 있도록 구현하였습니다. 또한 모바일 환경에서의 사용성을 고려하여 객실 정보 슬라이드는 터치를 지원하는 Swiper 슬라이더를 사용하였습니다.
벤치마킹 - 기획 및 설계 – 디자인 - 구현
2018.08.14~2018.08.26
Adobe Photoshop, Adobe Illustrator, HTML/CSS, Javascript, jQuery
#휴식 #아늑함 #편리함
Rubik, Questrial, Frank Ruhl Libre
#ECE6DA
#C8B185
#473A20
#00008B
#303542





이 모바일 웹 프로젝트를 진행하면서 생각한 제작 의도는 첫 번째로 사용자가 사이트에 머무는 동안 피로감이 덜 들도록, ‘사용자 경험을 고려’한 조금 더 간결하고 접근성 높은 인터페이스의 제작이었습니다. 두 번째는 현재 페리에 브랜드의 한국 공식 웹사이트가 없는 상태이기 때문에, 국내 소비자들에게도 홍보 효과를 제고할 수 있는 모바일 웹을 구축하는 것이었습니다. 이를 통해 소비자들에게 다른 경쟁사 제품들보다 더 친근감을 느낄 수 있도록 하여, 궁극적으로는 더욱 큰 브랜드 이윤의 추구가 본 프로젝트의 주된 제작 의도였습니다. background로 들어간 이미지에 가상의 DOM을 만들고 여기에 대체 텍스트를 삽입하여 사용성을 높였고, Vendor Prefix를 사용하여 크로스브라우징이 가능하도록 구현하였습니다.


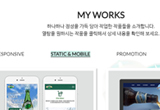
사용자의 경험을 디자인하는 디자이너로서, 포트폴리오에도 제 자신의 ‘경험’을 담고 싶었습니다. 웹디자인을 처음 접하고 신기해했던 8살 때의 설레는 마음을 초심처럼 항상 지니고 싶다는 의미에서, 저에게 어린 시절을 회상하게 하는 비눗방울을 소재로 선택하였습니다. jQuery를 사용한 스크롤 원페이지로 디자인하였으며, 보여주고자 하는 작업물들이 잘 보이도록 메인 컬러 사용 면적을 최소화하였습니다. 작업물들을 큰 카테고리로 분류하고 탭메뉴를 이용해 카테고리 간의 이동을 쉽게 하였고, 이미지마다 대체 텍스트를 사용하여 사용성을 극대화하였습니다. CONTACT 페이지에서는 PHP를 사용하여 사이트에서 직접 나에게 문자와 메일을 보낼 수 있도록 구현하였고, 사이트를 영문 버전으로 전환할 수 있는 버튼을 배치하여 접근성을 한층 높였습니다. 또한 전반적으로 Vendor Prefix를 사용하여 크로스브라우징이 가능하게 하였으며, 제 자신이 어떤 사람인지 보여주는 웹페이지인만큼 평소에 좋아하는 bluish Green 계열의 색상을 주조색으로 선정하여 작업하였습니다. 주조색 자체가 채도가 높은 색상이므로 나머지 색상은 무채색 계열로 선정하였습니다. media query를 사용하여 스크린 크기에 따라 총 5단계로 레이아웃이 변화하도록 구현하였으며, MY WORKS 영역의 작업물은 계속해서 업데이트 중에 있습니다.
벤치마킹 - 기획 및 설계 – 디자인 - 구현
수시 업데이트
Adobe Photoshop, Adobe Illustrator, HTML/CSS, Javascript, jQuery
#경험 #추억 #향수
나눔바른고딕, Lato
#00AA87
#AEE8DC
#D3D3D3
#FFFFFF
#222222







벤치마킹 - 기획 및 설계 – 디자인(+로고 디자인)
2018.10.14~2018.10.22
Adobe Illustrator, Sketch
#친환경 #편리함 #친근함 #쉬움
Apple SD 산돌고딕 Neo, Multicolore
#3C74DF
#62D38F
#EEF2F8
#4C9CBD
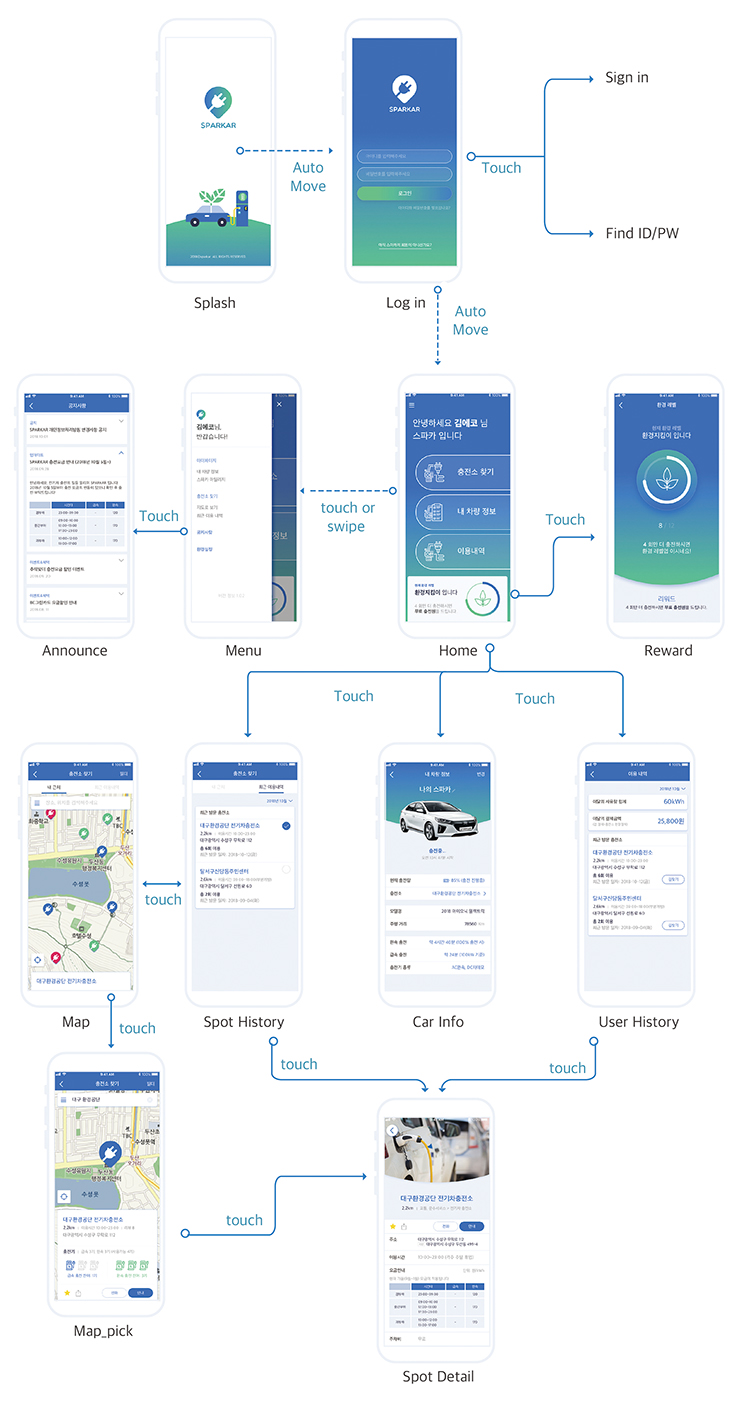
기획부터 완성까지의 전 과정을 2인 팀을 구성해 진행한 모바일 어플리케이션 디자인입니다. SPARKAR(스파카)는 전류의 스파크를 뜻하는 영어단어 Spark와 자동차를 뜻하는 Car의 합성어로, 전기차를 이용하는 운전자들에게 가까운 전기차 충전소의 위치 정보를 제공하는 위치기반 모바일 어플리케이션입니다. 어플리케이션의 이름은 사용자의 기억에 오랫동안 남을 수 있도록 발음하기 쉽고 간단한 음절로 구성해 보았습니다. SPARKAR는 차종별로 충전기가 다르다는 점에 착안하여, 전기차 충전소의 위치뿐만 아니라 각 충전소별 사용가능한 충전기 종류를 아이콘과 텍스트로 나타내어 사용성을 높였습니다. 또한 충전 시기와 시간에 따른 요금표 및 충전소별로 유용한 혜택, 이벤트 정보를 제공하여 전기차 운전자들의 편의성을 고려하였습니다. 어플리케이션 사용을 독려하는 장치로는 SPARKAR 어플리케이션을 사용해 결제하면 좀 더 높은 할인율이 적용되도록 하고, 12회를 충전하는 경우 1회 무료 충전권을 제공하는 시스템을 고안하였습니다.





벤치마킹 - 기획 및 설계 – 디자인
2018.11
Adobe Photoshop, Adobe Illustrator
#친근함 #다정함 #쉬움
빙그레, 나눔바른고딕
#DE4652
#FFB9BF
#ECE9E0
#58A9AD
#AF9479
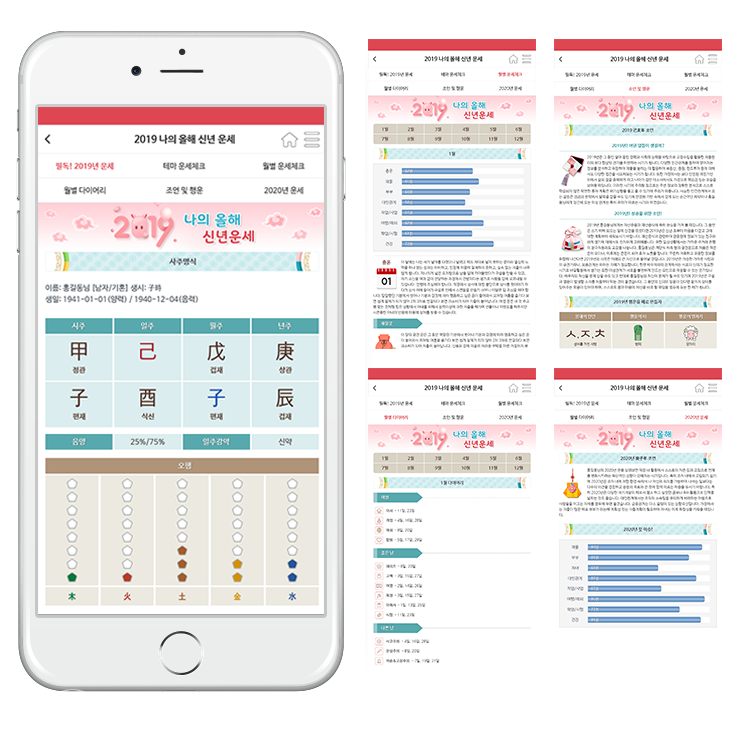
재직 당시 진행하였던 회사 어플 내 운세콘텐츠 9개의 시안 리뉴얼 디자인 작업 중 일부입니다. 9개 콘텐츠는 비슷한 레이아웃과 톤앤매너로 통일감을 주었으며, 그 안에서도 색상이나 패턴에서의 변주를 조금씩 주어 다채로운 느낌을 부여하였습니다.


벤치마킹 - 기획 및 설계 – 디자인 - 구현
2021.01.29~2021.02.06
Adobe Photoshop, Adobe Illustrator, HTML/CSS, Javascript, jQuery
#맛있는 #생기 #건강
공체, Noto Sans KR
#AC0A0A
#FFA53C
#FFF6EC
#6F1931
#F59AA9






벤치마킹 - 기획 및 설계 – 디자인
2018.08.31~2018.09.03
Adobe Photoshop, Adobe Illustrator
나눔스퀘어, 나눔바른고딕
#FFC82F
#FD6710
#808080
#201E1F
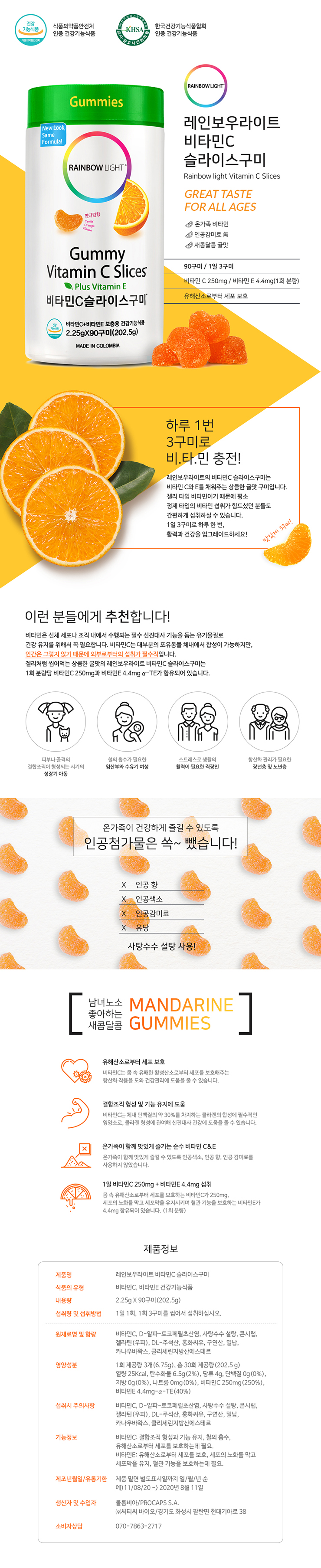
젤리 형태의 비타민C 제품 상세페이지 디자인으로, 제품의 원료인 귤을 연상시키는 bright톤의 reddish Yellow와 vivid톤의 reddish Yellow를 넓은 면적에 사용하여 상큼하고 달콤한 느낌을 연출하였습니다. Pen tool과 Blending mode를 사용하여 사진 보정 작업을 진행하였고, 전체 페이지를 영역별로 나누어 제품의 성분 및 효과를 잘 보이게 하는 데 중점을 두고 작업하였습니다. 추천 대상과 제품 특성 영역에는 각 내용에 어울리는 아이콘을 삽입하여 직관적으로 알아보기 쉬운 화면을 구성하였습니다.



벤치마킹 - 기획 및 설계 – 디자인
2018.09.03~2018.09.10
Adobe Photoshop, Adobe Illustrator
아리따, 나눔바른고딕
#03072A
#9EC1D4
#484848
#FDFFFE
남성들을 위한 기초 화장품 상세페이지 디자인으로, 세럼 사용에 익숙하지 않은 남성들에게도 세럼의 기능과 필요성을 알릴 수 있도록 핵심 정보를 상단에 배치하였습니다. 또한 해당 제품에 사용된 독자적인 기술들을 설명하는 텍스트를 제품의 제형과 수분감을 연상시키는 사진들과 함께 배치하여, 소비자의 구매 욕구를 자극하도록 하였습니다. 페이지의 하단부에는 해당 제품이 속한 라인의 제품들을 사용 순서대로 보여줌으로써, 소비자가 해당 브랜드의 다른 제품들에도 호기심을 가질 수 있도록 유도하였습니다.



벤치마킹 - 기획 및 설계 – 디자인
2018
Adobe Photoshop, Adobe Illustrator
Kozuka Mincho Pro, Kozuka Gothic
#2D430C
#619848
#EAD721
#DFE1DF
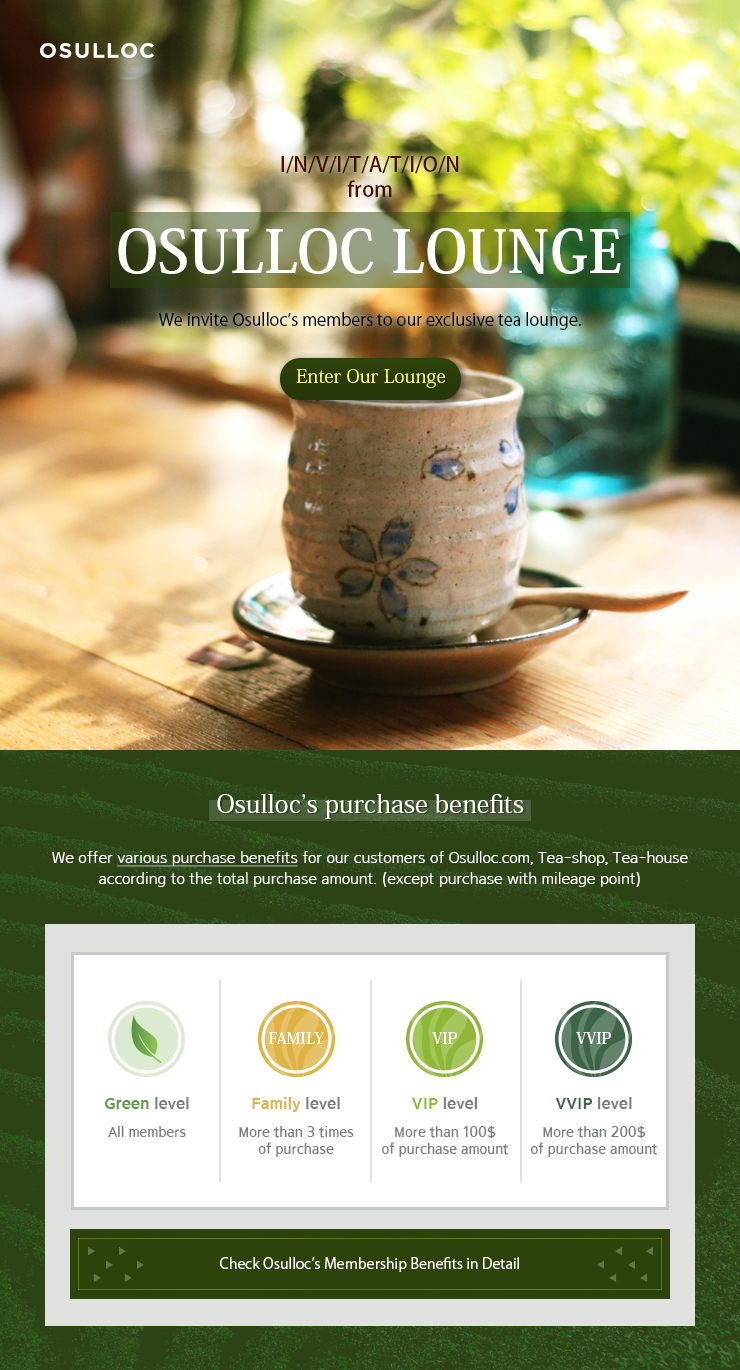
오설록의 회원 한정 이벤트와 구매 혜택, 멤버십 혜택을 함께 소개하는 영문 버전의 이벤트 페이지를 제작하였습니다. 오설록의 내추럴하고 싱그러운 브랜드 이미지를 극대화하기 위한 이미지와 색상들을 사용하였으며, 소비자가 다른 화면에서 이벤트와 혜택에 대한 더 자세한 정보를 확인할 수 있도록 버튼 영역을 배치하였습니다. 덧붙여 Blending mode와 opacity 기능을 사용하여 이미지와 텍스트가 자연스럽게 한 페이지로 보여지도록 디자인하였습니다.



벤치마킹 - 기획 및 설계 – 디자인
2018
Adobe Photoshop, Adobe Illustrator
Kozuka Mincho Pro, Kozuka Gothic
#47484A
#5C5D61
#B7B8BA
해외 면세점 웹사이트에 사용될 수 있는 영문 버전의 이벤트 페이지를 디자인하였습니다. 구름 위의 달콤한 휴식이라는 컨셉으로, 달 아래 호텔 스위트룸 사진을 배치하여 구름과 함께 떠 있는 듯한 느낌을 연출하였습니다. 총 4번의 이벤트를 거쳐 30명의 당첨자를 추첨하는 릴레이 형식의 이벤트 페이지로서, 페이지 우측에 인덱스 번호를 부여하여 다음 이벤트가 계속 이어지는 것을 예측할 수 있도록 구성하였습니다.



벤치마킹 – 디자인
2021
Adobe Photoshop, Adobe Illustrator
Sandoll 오동통, SpoqaHanSans
#FFD4DC
#9D89EA
#FF2A93
핑크퐁 아기상어 담요 기획전 페이지 디자인입니다. 전체적으로 귀엽고 포근한 느낌을 극대화하기 위해 light Grayish톤의 색상들을 주로 사용하였습니다. 페이지 안에 배치된 텍스트들은 중요도에 따라 크기와 색상, 폰트를 다르게 하였습니다.



벤치마킹 - 기획 및 설계 – 디자인
2018.10.07~2018.10.08
Adobe Photoshop, Adobe Illustrator
a타이틀고딕, Rix정고딕, 나눔손글씨 펜, 나눔바른고딕
#FFCF61
#FFF2BD
#ED008E
#FBAD17
디지털 UX/UI디자인 교육기간 동안, 자투리 시간을 이용해 개인적으로 제작해 본 아이크라운의 마스카라 홍보를 위한 상세페이지입니다. 디자인에 앞서 브랜드 이미지에 어울리는 모델을 선정하는 작업을 진행하였습니다. 디자인 작업에서는 귀엽고 톡톡 튀는 브랜드의 이미지에 맞게 light톤의 yellowish Red을 주조색으로 선정, 색조만 변화시킨 다른 색상들을 조화롭게 사용하였습니다. 강조색으로는 vivid톤의 reddish Purple을 사용하여 브랜드의 활기차고 생생한 이미지를 표현하였습니다.



벤치마킹 - 기획 및 설계 – 디자인
2018.06.28~2018.07.01
Adobe Photoshop, Adobe Illustrator
Rix고딕, 나눔고딕
#5F6369
#E8E9EA
#F30B0B
#E5EEEF
#005A64
선크림 상세페이지 디자인으로, 순한 성분을 강점으로 홍보해야 하는 제품의 특성상 친환경적이고 친근한 느낌의 이미지들을 많이 사용하였습니다. 기존 브랜드 로고의 vivid톤 Red를 사용하여 강조의 효과를 높였고, dark톤의 bluish Green과 N6(gray)을 사용하여 페이지 안에서 재미있는 변화를 주면서 많은 정보들을 배치하였습니다. 시각적으로 나타낼 수 있는 영역에는 아이콘과 그래프를 삽입하여, 소비자로 하여금 제품에 대한 이해도를 높이는 동시에 제품의 홍보 효과를 극대화하려고 노력하였습니다.



벤치마킹 - 디자인
2021~2022
Adobe Photoshop, Adobe Illustrator
재직 중 회사에서 작업한 sns 업로드용 온라인 콘텐츠 디자인입니다. 좁은 영역에 전하고자 하는 메시지가 잘 전달될 수 있도록 적절한 일러스트와 색감을 활용해 작업하였습니다.



벤치마킹 - 기획 및 설계 – 디자인(+로고 및 명함 디자인)
2018
Adobe Photoshop, Adobe Illustrator
Mont ExtraLight, Mont Heavy
#FAD4DF
#636FAB
#FFFFFF
#08070A
대학교 졸업전시회를 준비할 겸 제작했던 작품을 2018년 버전으로 새롭게 리뉴얼한 작품입니다. 이번에는 영문 이름의 타이포를 자유롭게 변형하고 위치를 재배치해 두 가지 버전의 로고를 디자인해보았습니다. 이 작업에서 제작된 로고 중에서 한 개의 포인트 컬러를 변경하여 현재 포트폴리오 페이지에도 사용하였습니다. 이전 버전의 작품은 2014년에 제7회 서울사이버국제디자인대전에 출품하여 입선작으로 당선되었습니다.



벤치마킹 - 기획 및 설계 – 디자인(+타이포그래피 디자인)
2013
Adobe Photoshop, Adobe Illustrator
Rix고딕
#A70E13
#8E0B19
#565656
#FFFEFF
대학생 때 타이포그래피 수업을 수강하면서 ‘MERRY CHRISTMAS’라는 주제로 제작했던 타이포그래피를 이용, 파스쿠찌 카페 내부에서 사용될 수 있는 이벤트 포스터를 제작하였습니다. 파스쿠찌의 크리스마스 시즌 음료와 관련된 이벤트들을 소개하는 내용으로 구성하였으며, 전체적으로 크리스마스와 산타를 연상시키는 색상들을 사용하였습니다. 배경 부분의 눈꽃에는 크기 차이와 투명도 차이를 다양하게 주어 다채로운 화면을 구성하였고, 포스터 하단에 있는 도시 느낌 일러스트에도 역시 크기 차이를 주어 재미있고 아기자기한 느낌을 부여하였습니다.



기획 및 설계 – 디자인
2013
Adobe Photoshop, Adobe Illustrator
Rix고딕, Rix명조, 서울한강체, Kozuka Gothic
#0C0F16
#111F46
#929898
#FFFEFF
대학생 때 교양으로 대학합창 과목을 수강하였는데, 해당 학기말 발표회 홍보에 사용할 목적으로 포스터를 디자인하였습니다. 발표회 일시가 12월 저녁 7시였기 때문에, 발표회의 이름은 ‘겨울밤 콘서트’로 짓고 전체적인 포스터의 분위기도 겨울밤의 풍경처럼 표현하였습니다. 당시 제작한 포스터는 실제로 발표회 장소의 건물 현관에 게시 및 사용되었습니다.



기획 및 설계 – 디자인
2017
Adobe Photoshop, Adobe Illustrator
나눔고딕
#F2B0CC
#FFE945
#44A1FF
#3C3C3C
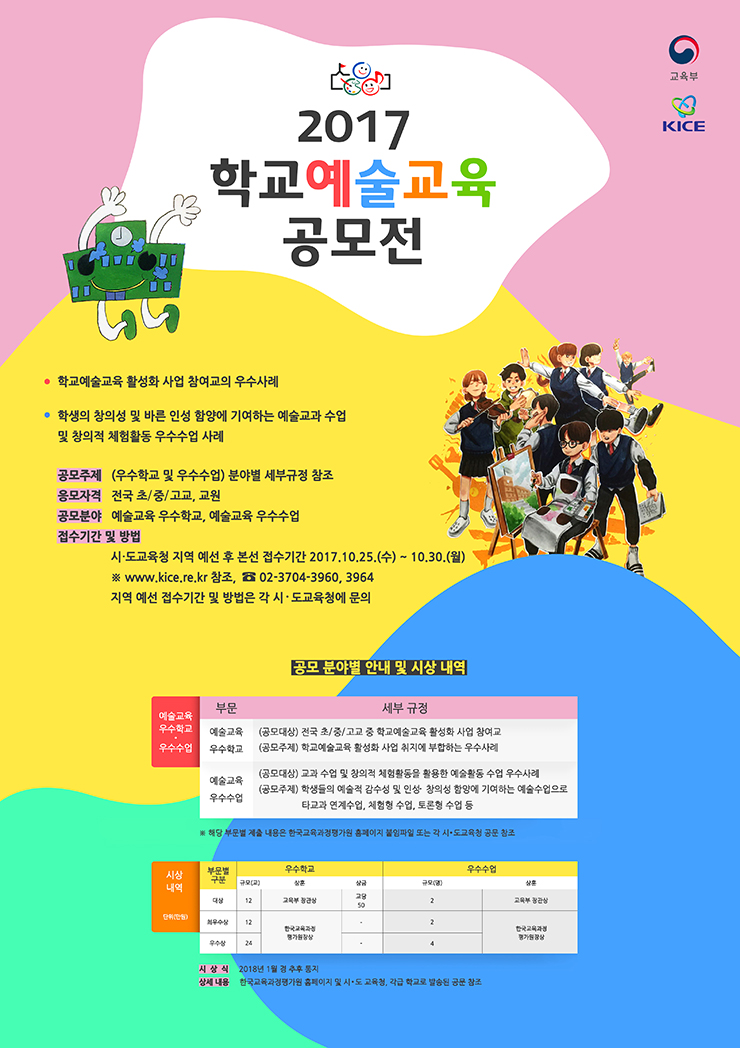
한국교육과정평가원에서 근무하는 지인의 의뢰를 받아, 교육부와 한국교육과정평가원 학교예술교육중앙지원단이 주최 및 주관한 2017년 학교예술교육 공모전 홍보를 위한 포스터를 제작하였습니다. 2016년 학교예술교육 공모전 수상작을 활용하였으며, 각 교과마다 고유한 특성을 가진 예술교육을 형상화하여 다양한 색상을 사용하였습니다. 또한 전체적인 레이아웃에 곡선을 활용함으로써, 창의적이고 자유로운 예술교육의 느낌을 담아 보았습니다. 정보를 알리고자 하는 것이 목적인 만큼, 가독성 역시 고려하여 고딕 계열의 폰트를 사용하였습니다.



벤치마킹 - 기획 및 설계 – 디자인
2020
Adobe Photoshop, Adobe Illustrator
청소년서체
#24CBBA
#231F20
#FFFFFF
공모전 참여를 위해 작업한 단체의 로고입니다. 컬러는 기존에 사용하고 있던 Mint 컬러를 그대로 유지해달라는 해당 단체의 요청이 있어 동일하게 작업하였습니다. 심벌은 권리찾기유니온이라는 단체명 안 '권, 찾, 유' 세 글자의 첫 번째 자음인 ㄱ, ㅊ, ㅇ를 형상화하였습니다. 세 가지 형태는 각각 '함께 권리를 찾자고 권유하며 내미는 손의 모습', '권리를 찾는 사람 한 명 한 명', '모든 근로자들이 차별받지 않는 세상'을 상징하기도 합니다. 단체명이 두 가지 이상 단어의 합성어이기 때문에, 가독성과 디자인적 심미성을 고려하여 높낮이를 다르게 배치해 리듬감을 부여하였습니다.



벤치마킹 - 디자인
2022
Adobe Photoshop, Adobe Illustrator
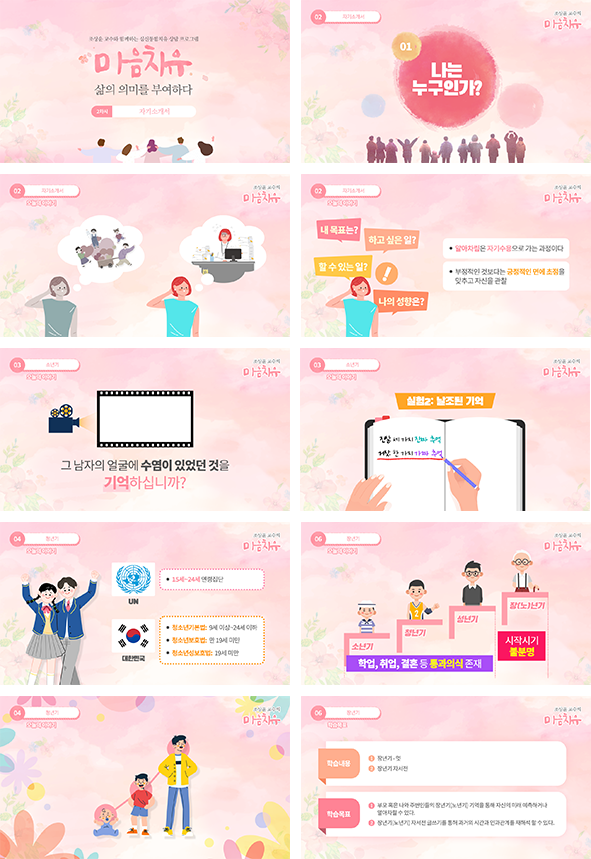
재직 중 회사에서 작업했던 이러닝 콘텐츠 디자인입니다. '치유'라는 테마와 학습 콘텐츠라는 의도에 걸맞게, 장시간 보더라도 눈에 편안하게 느껴지는 고명도의 난색 위주로 디자인 작업을 진행하였습니다.



스케치 - 채색
2022
디지털 아트
평소 즐겨 듣는 시티팝 장르에서 영감을 받아 작업하였습니다.



스케치 - 마띠에르 작업 - 채색
2014
수채화, 포스터컬러, 목공풀
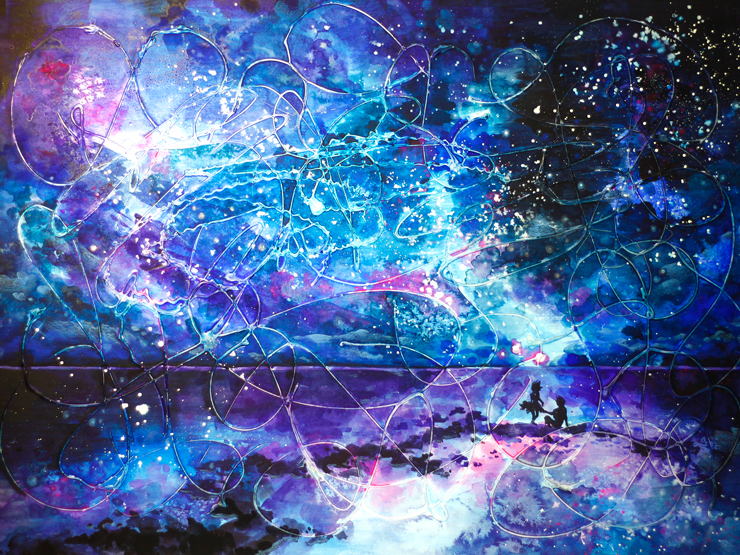
마띠에르 기법을 이용한 상상화입니다. 하늘과 수평선의 모호한 경계를 통하여, 통합된 두 세계를 표현하였습니다.



스케치 - 채색
2016
수채화, 포스터컬러, 파스텔
'희망'이란 단어를 떠올렸을 때 드는 감상을 아침 해가 뜨는 인천대교의 모습으로 표현하였습니다.



스케치 - 채색
2016
수채화, 포스터컬러, 마카, 색연필
건어물 여동생 우마루라는 애니메이션에서 영감을 받아, 혼자 있을 때 에너지를 충전하는 집순이의 모습을 표현하였습니다. 펭귄 담요 등 제가 좋아하는 것들을 함께 그려 보았습니다.
저의 포트폴리오가 마음에 드셨나요?
아래의 양식을 기입해 보내주시면 최대한 빨리 회신 드리도록 하겠습니다.